Setting Items Images
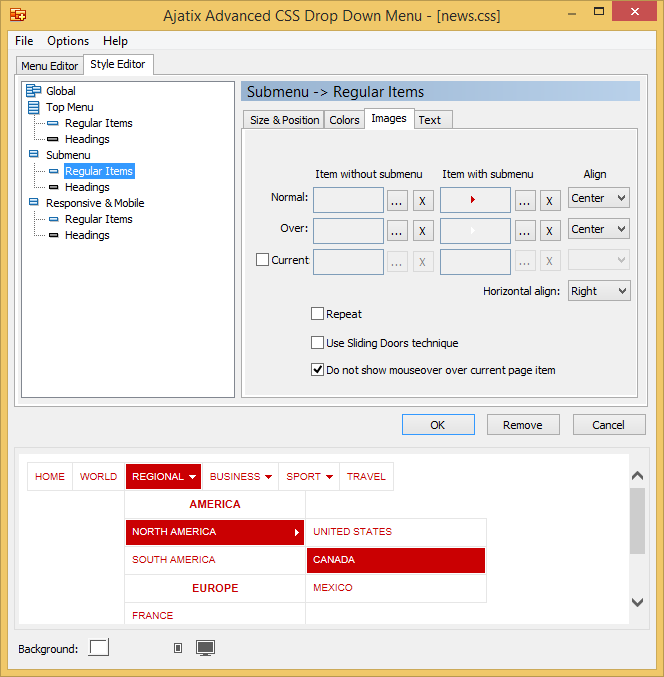
Switch to the Images tab of the Top Menu -> Regular Items or Submenu -> Regular Items panel to access regular items images properties.

In Ajatix Advanced CSS Drop Down Menu items can be purely text-based, or optionally have background images. Some menu designs may use arrow images to distinct items with submenus, others may use button or tab images for the entire item.
Normal
Images for the normal state (mouse off) of items.
Over
Images for the mouseover state of items.
Current
Images for an item corresponding to the page currently viewed by a visitor ("You are here" images).
Item without Submenu
Images for items without corresponding submenus.
Item with Submenu
Images for items with submenus.
Align
Specifies how images are aligned in an item.
Repeat
Specifies whether or not the images should be repeated (tiled). If set, the images will be repeated both vertically and horizontally.
Use Sliding Doors Technique
The Sliding Doors technique allows to use a single image for items having different widths. All you have to do is select an image wide enough to fit the widest item in the menu level.
For example, in the following menu a single image is used for all buttons:
Here is the image used: