Quickstart Guide to Ajatix Image/Banner Slider Dreamweaver Extension
Start the Ajatix Image/Banner Slider Dreamweaver Extension
Place the cursor into the position on page where you want to insert the slider. Start the Ajatix extension by clicking the Image Banner Slider icon ![]() in the Ajatix group of the Insert panel.
in the Ajatix group of the Insert panel.
Select a slider theme
Click OK in the Start Wizard to accept the default option to create a new slider from a preset theme.

You will see a selection of preset themes. Select the one that suites you better, to start with. Ajatix Image/Banner Slider is fully customizable, you will be able to change the style, or apply a different theme any time later.

Populate the slider
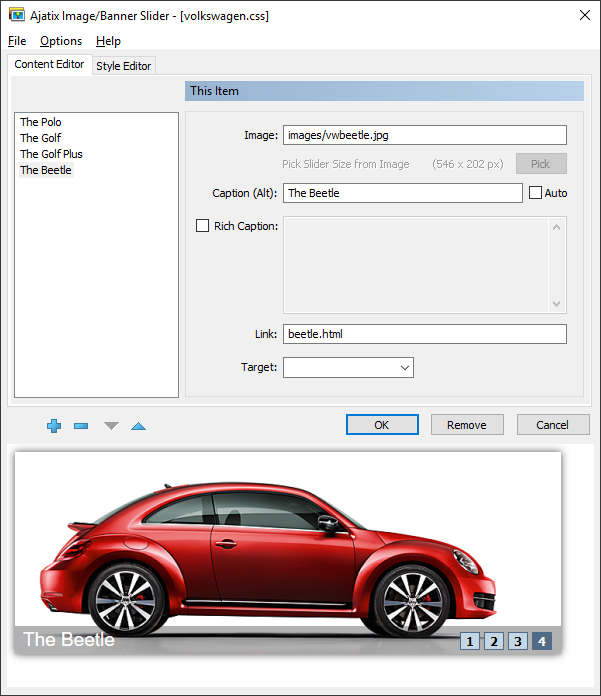
Your Image Banner Slider can be used to display a group of images (banners). Add images to the slider by clicking the Add icon ![]() . Select the source image (Image Link) and, optionally, a caption, a rich caption and a link for each entry.
. Select the source image (Image Link) and, optionally, a caption, a rich caption and a link for each entry.

Customize the Image Slider style
Customize your slider design by changing size, animation type, colors, navigation bar, caption styles in the Style Editor.
Preview the slider
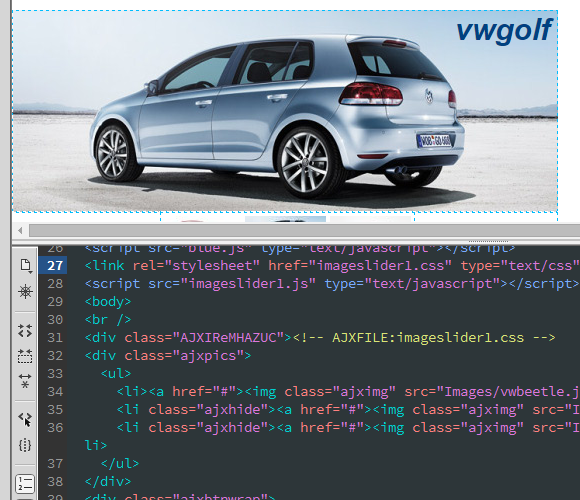
The live preview window allows you to see what the slider will look like as you edit it. Any change in style or content is immediately reflected in the preview window.
Save the Image/Banner Slider
Save the slider style into a CSS file by selecting the Save Style command from the File menu.

Select the location and the name of the CSS file and click the Save button.

The saved CSS file can be re-used by other Image Banner Slider on the same or different pages.
Click OK to finish editing and close the extension.
The extension will insert the markup into the page.

Editing the Image/Banner Slider
The following topics will help you to learn how to customize your Image Banner Slider:

