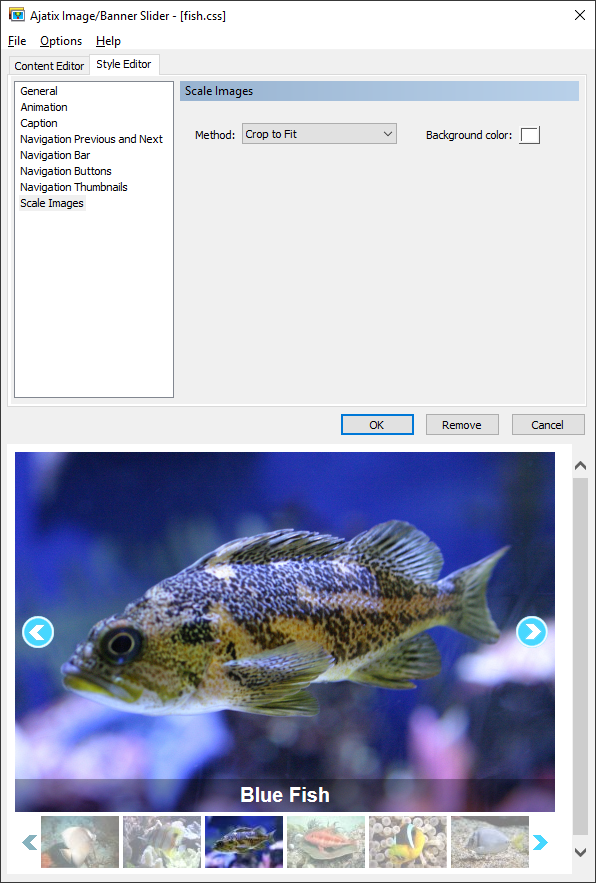
Image Scaling Settings
Select Scale Image to access image scaling settings.

The add-in will automatically resize an image if the size of the image does not correspond to the size of the slider. The resized version of the image will be saved next to the original one with the '_banner' suffix added to its file name.
Method
Select the method of images scaling.
- Shrink to Fit
- Images are scaled to fit the slider dimensions without being cropped. Margins are filled with the selected color.
- Crop to Fit
- This option crops your images to match the image/banner slider dimensions. Your images will be cropped to ensure that the entire space is filled.
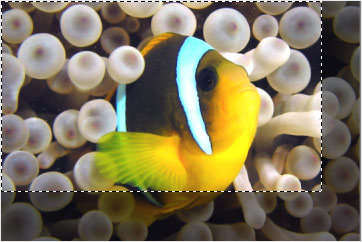
For example:
Image size is 360x240px and slider size is 320x190px

After scaling with the Shrink to Fit method the image will look like:

After scaling with the Crop to Fit method the image will look like:

Background color
Color used to fill in the margins when Shrink to Fit scaling method is selected.

